ReactJS has become one of the most prominent web application frameworks in the past few years. It’s used by companies like Facebook, Instagram, Netflix, and countless others to build their web applications.
If you are just getting started with ReactJS web development, ReactJS can seem like a challenging framework to pick up. React’s unique data management and rendering approach can be overwhelming for new web developers.
However, once you understand how the framework works, it’s quite simple, especially if you have some background in JavaScript or React development.
In this blog post, we will cover six helpful tips to level up your ReactJS web development skills and start building apps that even your friends will want to use!
A Quick Glance at ReactJS:

ReactJS is an open-source JavaScript library for developing user interfaces. Jordan Walke, a software engineer at Facebook, designed it in 2011. It was originally designed for Facebook’s News Feed, and it’s been used on Instagram since 2012. Finally, in May 2013, it was released as an open-source at JSConf US.
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you create reusable components to make your code easy to read as well as maintain. ReactJS is a highly popular front-end web development framework.
It includes numerous useful features, such as:
- ReactJs uses a Virtual DOM mechanism that provides a high level of performance by selectively rendering only what needs to be updated.
- It utilizes JSX (JavaScript + XML), making it convenient and concise to write code for components.
- Create engaging and interactive user interfaces using Declarative UI
- MVC-based architecture with its specific logic
- React lets you build encapsulated components that can be reused throughout your app
6 Most Useful Tips and Tricks for ReactJS Web Development

1) Don’t Create New Components:
One of the essential tips for ReactJS web development is to avoid creating new components. Every time you create a new component, you increase the complexity of your code as well as make it more challenging to maintain. It’s always better to reuse existing components whenever possible.
There are a few ways to reuse existing components: you can import them from other files or create aliases for them. If you import a component, that component will be automatically rendered when its file is loaded. If you create a nickname for a component, that component will still be rendered, but it will be rendered using the alias rather than the original name.
It’s also essential to minimize the number of props you pass to a component. Props are data passed from one component to another. The more props you pass, the more complex your code will be. It’s best only to pass the absolutely necessary props.
2) Folder Structure:
When it comes to ReactJS web development, creating a folder structure is an integral part of the process. It helps you stay organized and makes it easier to find specific files when you need them.
There are a few different ways to approach folder structure for ReactJS web development. And the one that works best for you will depend on your personal preferences and style. However, some general guidelines can help you here.
One option is to create a folder for each project. This can be helpful if you are working on multiple projects simultaneously, as it keeps all of the files for each project neatly organized. Alternatively, you could create a top-level folder for all of your ReactJS projects and then create sub-folders for each project.
Some benefits of folder structure are:
- Folder structure helps to keep your code organized.
- It makes collaboration easy.
- It enables you to keep track of dependencies.
- Folder structure makes deployments easier.
You have a wide range of choices based on your demands as well as tastes. The goal is to streamline the app development process.
So, if you are looking for a ReactJS Development Company? Sign up here:
3) Avoid Extra Comments:
We would give a big tip for ReactJS web development to avoid writing extra comments. In our experience, developers often add comments to their code to improve the readability of their code or make it self-documenting. However, these efforts usually backfire because comments can quickly become outdated and incorrect.
The best way to improve the readability and maintainability of my code is to invest extra time in choosing good variable and function names. This might seem trivial, but proper naming can go a long way toward making your code more self-documenting.
4) The Golden CSS in JS Rule:
If you create an app with ReactJS, the visuals will be many. Moreover, as the application grows in scale, the number of these visible components will grow. The CSS styles are utilized to create the application that is generally stored in an SCSS file.
This is done to avoid any confusion due to name conflicts. However, when this file gets large, it may become problematic. CSS in Javascript may be employed to address this problem.
You can use ReactJS to write CSS in JS using the following libraries:
- Styled Components
- EmotionJS
- Glamorous
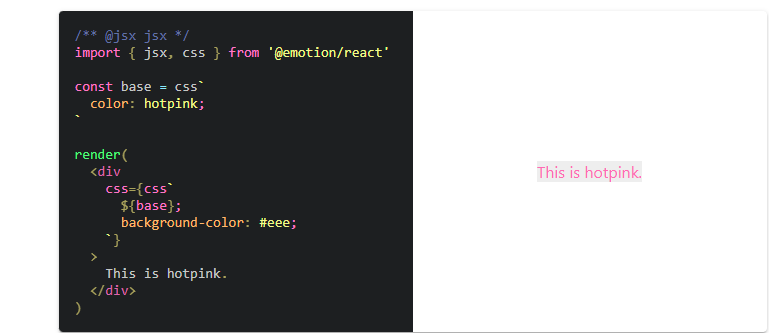
Here is how to use EmotionJS:

5) Focus on Data Encryption:
According to Cisco, there will be 15.4 million more distributed denial of service attacks by 2023. The statistic reveals that security is at the heart of online apps and websites. Thus, if you are offering ReactJS web development services, you must focus on data encryption in your app.
People are becoming more concerned about their data security and privacy. As a result, they will never use your app, no matter how attractive it appears. To ensure that your app gains popularity, ensure everything is kept in an encrypted form. Some developers store JWT tokens and user data unencrypted, putting users at risk.
6) DRY Your Code:
One of the best tips for ReactJS web development is to DRY (Don’t Repeat Yourself) your code. Repeating code makes your code more difficult to read and maintain and creates opportunities for errors. When editing, deleting, or otherwise modifying code, it is easy to overlook identical or nearly identical sections to other parts of the codebase.
When working on a new project, take time to plan your component hierarchy. This will help you avoid duplication and keep your components modular and testable.
Also, pay attention to props and state when designing components. Props are meant to be passed down from parent components, so Duplicating props in multiple components should be avoided whenever possible.
Closing Thoughts:
ReactJS, a JavaScript library for building user interfaces, has taken the web development world by storm. It enables you to create reusable components and makes your code easy to read and maintain. In this article, we’ve shared six of our best tips and tricks for working with ReactJS.
Have you been looking to hire web developers for your next project? Connect with the best web development company to hire the most experienced web developers for your upcoming projects.
We hope you find this post helpful! Have you tried using ReactJS in your web development projects? What was your experience like? Let us know in the comments below. Thanks for reading!


